
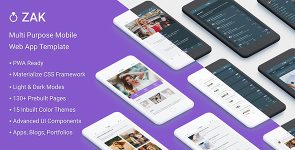
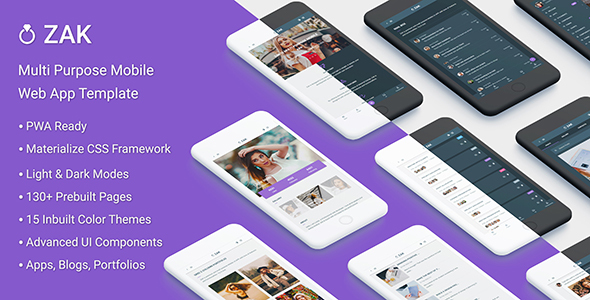
Zak: Multi Purpose Mobile Web App template (PWA)

Zak: Multi Purpose Mobile Web App template is premium mobile Ui App. It is designed using Materiliaze Framework. It is modern responsive front-end framework based on Material Design. It is specially designed to give your mobile app a unique and elegant look. It is easy to customize and coded in developer friendly manner. It is designed to be a Progressive Web App (PWA).
It has solid integration of reusable UI components and latest trending plugins. This template can be used for various types of project applications. Various niche based web app projects for like Music, CRM, Freelancing, Blogging, Ecommerce, University, Hospital, Social Media and General make this template a complete one stop solution for all your needs.
For Phonegap version visit: Zak – (4 in 1) Multipurpose Phonegap App with Admin Panel, Website and REST API
Major Features:
- Build using Materialize CSS framework.
- Specially build for small screens, but can be viewed on large screens as well
- Progressive Web App (PWA) Ready
- 150+ Inbuilt Demo Pages
- 15 Color Themes Included
- Light and Dark Mode
- 4 Different Header Layouts
- 3 Different Footer Layouts
- 2 Navigation Menu Styles
- Various Types of Portfolios
- Various Types of Blogs
- Material Font Icons
- Google Fonts
- Detailed Documentation
- User Interface and Utility Components
- Charts library for Graphical Representations
- Calendar and Event App
- Contacts, Messages, Notification Modules
- Mailbox Module
- Profile Management Module
- Fixed Bottom Menu for quick links
- Super Fast and Light Weight
- Coded to be developer friendly
- Multi Purpose and Wide Range of pages
- Famous Material Design UI
- Premium and Elegant Template
- Site Access and Error Pages Section
- Various Mobile Site Inner Pages
- Various Input Forms and Components
- Complete Mobile UI App
- Excellent Support
- Cross Browser Compatible
Progressive Web App (PWA)
A Progressive Web App (PWA) is a web app that uses modern web capabilities to deliver an app-like experience to users.
Progressive Web Apps are user experiences that have the reach of the web, and are:
Reliable – Load instantly and never show the downasaur, even in uncertain network conditions.
Fast – Respond quickly to user interactions with silky smooth animations and no janky scrolling.
Engaging – Feel like a natural app on the device, with an immersive user experience.
This new level of quality allows Progressive Web Apps to earn a place on the user's home screen.
You can read more about PWA here: https://developers.google.com/web/progressive-web-apps
Prebuilt Themes
Zak: Multi Purpose Mobile Web App Template comes with multiple prebuilt themes. This template has 15 different color themes integrated. You can either use anyone theme or allow users to change as per their liking.
Light and Dark Modes
Zak: Multi Purpose Mobile Web App Template can be viewed as light and dark mode. You can keep both the versions in your project or show only as light or dark. There is a icon in header to switch between light and dark mode.
Headers
Header top bar has number of variations in this template. There are basically 4 different header layouts in this template. They are:
1. Centered Header (default)
2. Left Aligned Header
3. Right Aligned Header
4. App Style Header
Also, Each above header can be configured in various colors.
Footers
Footer has number of variations in this template. There are basically 3 different footer layouts in this template. They are:
1. Centered Footer (default)
2. Left Aligned Footer
3. Minimal Footer
Also, Each above footer can be configured in various colors.
Navigation Menu
Navigation Menu has number of variations in this template. There are basically 2 different navigation menu layouts in this template. They are:
1. Centered navigation menu
2. Left Aligned navigation menu (default)
Also, Each above menu type can be configured in various colors.
Charts – Graphical Representations
Zak Mobile App template is integrated with various types of graphical representations. Charts like line, area, bar, stacked bar, scatter, donut, pie, funnel etc. are configured in this template.
Echarts library is integrated for graphical representations in this template. You can extend or configure it as per your need.
Inbuilt Pages:
Front Pages
- Welcome Front End Page
- Home Page
Apps
- Calendar
- Mail Box
- Chat
- Settings
- Contacts
- Notifications
- Events
- Add New Event
- Profile
- Edit Profile
- Messages
UI Elements
- Typography
- Grids
- Icons
- Buttons
- Color
- Media
- Shadow
- Tables
- Badges
- Breadcrumbs
- Cards
- Icon Boxes
- Collection
- Progress Bars
- Footer
- Pagination
- Pre Loader
Utility & Components
- Accordions
- Carousel
- Fullscreen Carousel (Touch)
- Dropdowns
- Media Light Box
- Feature Discovery
- Slider
- Fullscreen Slider
- Modals
- Parallax
- Tabs
- Toast
- Tooltips
- Waves
Forms
- Date Pickers
- Time Pickers
- Checkboxes
- Radio Buttons
- Chips
- Range
- Select
- Switches
- Text Inputs
Charts
- Bar Charts
- Stacked Bar Charts
- Line Charts
- Area Charts
- Scatter Charts
- Gauge Charts
- Pie charts
- Donut charts
- Funnel charts
Pages
- About Us
- Team
- Timeline
- Gallery
- Pricing tables
- Invoice
- Search
- Blog Posts
- Single Blog
- Clients
- FAQ
- Testimonials
- Contact Us
Site Access Pages
- Login
- Registration
- Forgot Password
- Reset Password
- Welcome Screen
- Walkthrough
- App Lock Screen
- 404
- 500
Portfolio
- Single Column
- Full Width
- Grid 2 Column
- Grid 3 Column
- Full Width 2 Column
- Full Width 3 Column
- Masonry 2 Column
- Masonry 3 Column
- Full Width Masonry 2 Column
- Full Width Masonry 3 Column
- Circular with content 1 Column
- Circular 2 Column
- Circular 3 Column
- Full Width with Content
- Grid with Content 2 Column
- Masonry with Content 2 Column
- Full Width with Title
- Grid with Title 2 Column
- Masonry with Title 2 Column
Blogs
- Single Column
- Full Width
- Grid 2 Column
- Masonry 2 Column
- Small Style Blog
- Medium Style Blog
- Small Right Aligned Blog
- Medium Right Aligned Blog
- Alternate Small Blog
- Alternate Medium Blog
- Title Only Blog
- Content Blog
- Content 2 Column Blog
Fonts
Free Google Fonts are used in this template. Google Font “Roboto” is integrated. It can be easily replace with any other font of your choice.
Fonts Icons
Material Design Font icons are used in this project. They are clean, crisp and vector based fonts.
Detailed Documentation
Zak mobile app template has a detailed documentation included. All the settings regarding headers, footers, Menu, PWA, UI, Components, themes, site mode, installation etc. are explained in detail with proper screenshots.
Updates
1.1 - 15th Aug 2021 - UPDATE: Added CSS variables dark color - UPDATE: Added instructions for default app settings in documentation - UPDATE: Documentation style updated - UPDATE: Used .on() event binding in echarts - UPDATE: Used strict equality comparison in app.js (=== instead of ==) - UPDATE: Used .on() event binding in app.js - UPDATE: Used strict equality comparison in calendar.js (=== instead of ==) - UPDATE: Removed unused code - UPDATE: Moved page preloader code to separate file preloader.js - UPDATE: Moved PWA code to separate file pwa.js - UPDATE: Menu user image separate file 1.0 - 20 Jan 2020 - Initial release