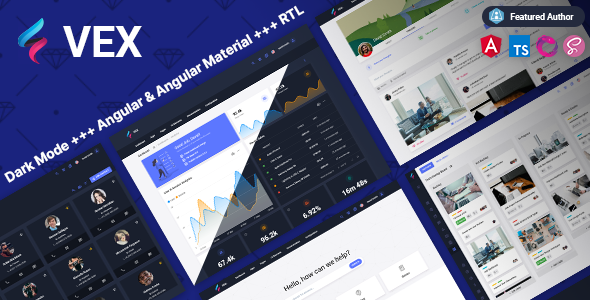
Vex – Angular 16+ Material Design Admin Template

Vex is a creative material design admin template built with Angular 16 and the Angular-CLI. It extends the Material Design components built by the Angular team and it offers you everything you need to get started with your next CRM, CMS or dashboard based project.
AngularJS2 / Angular 2 / Angular 15 / Angular 16 is the perfect framework for building large enterprise applications and allows for a modular component setup. Components can be added and removed by simply removing the corresponding folder, as everything added is always component-specific and modular.
We built Vex to be as much and as easy as possible to customize. Navigation Menu Items can be added dynamically from anywhere, all pages are easily customizable and new pages can easily be added by just generating a component with the awesome Angular-CLI. Adding to this we use Flex-Layout by the Angular team to provide a flexible and fast way for layouts.
Features
- Blazing fast and lightweight!
- Incredibly small bundle size
- Clean and smooth design
- Material Design with Angular Material
- Latest Angular version
- Global SCSS and per component specific SCSS (modular!)
- 4000+ Icons, modular usable with SVGs (keeping bundle size small!)
- Simple yet completely customizable Charts
- Snack Bar Notifications
- Dialogs (Modals) in Material Design
- Completely customizable widgets to use in your dashboard!
- Advanced Google Maps integration
- Built with Angular-CLI to easily generate components
- Angular Flex-Layout – fast & flexible Flexbox layout library
- Nested Routing
- Create your own theme
- All Styling is done through variables
Built with:
- Angular 16+
- Angular CLI
- Angular Components
- Angular CDK
- Angular Material
- TailwindCSS
- Material Icons
- Angular Google Maps
- Apex Charts
- Webpack
- Angular Reactive Forms
Pre-Built Applications
- All-In-One Table
- Datatable (Material Design)
- Help Center
- Calendar
- Chat
- Contacts
- Scrumboard – Kanban Board
Pages
- Authentication
- Login
- Register
- Forgot Password
- Coming Soon
- Errors
- 404 Error
- 500 Error
- Pricing
- Profile
- Invoice (Print ready!)
- FAQ (Frequently Asked Questions)
- Guides (Knowledge Base) (KB)
Documentation
For further instructions and a list of the used libraries and fonts you can always refer to our documentation or contact us.
Support is available through email, ThemeForest comments or chat. If you purchased the theme and love it, consider giving it a 5-star rating here on ThemeForest. It really helps pushing out more updates and adding more great features.
If you have any question or problem feel free to send us a message and we'll be glad to help you!
Credits and Assets
- Angular Components – Awesome library for Material Components and core component in our theme.
- Google Material Icons – Simply the best Material Icons out there.
- RxJS – Angular Dependency – A new approach to how data can be handled in Observables.
- HighlightJS – Simple Syntax highlighting. Our theme includes a directive to apply the highlighting quickly to
<code>blocks. - Normalize.css – Convenient reset of browser-specific styles to industry-standard styling.
- ApexCharts – Create advanced charts, completely customizable.
- SimpleBar – Simple and perfect scrollbar, working cross-browser.
- Roboto Font – Google's official Material Design Typography font.
All Images used are from Unsplash licensed MIT and can therefore be also used in your application and are included in the download. The Vex Logo is credit by freepik.com.
All other assets shown in the demo are included in the download. All external libraries are loaded with npm. All it takes to get up and running with our theme is NodeJS, which is quickly installed and well documented. NodeJS automates the whole process of loading external libraries and allows for an easy headstart.