Scutum – Professional Material Design UIkit Admin Template
Deal Score0

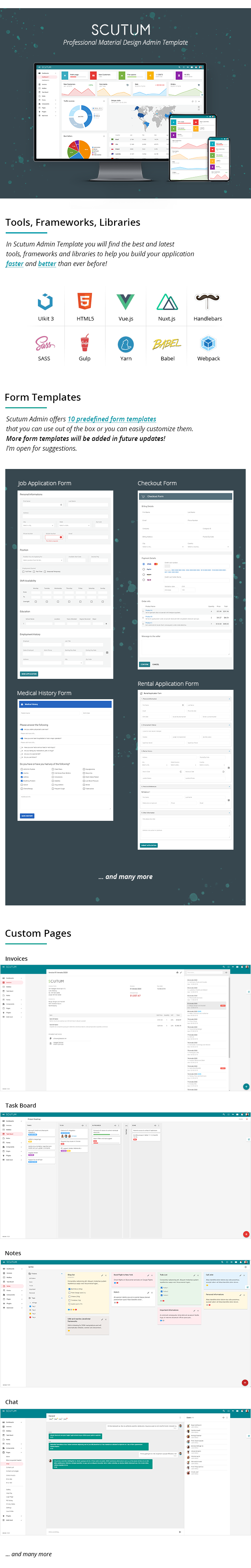
Scutum Admin is a professional HTML5/CSS3 Material Design template based on UIkit Framework (v3).
It comes with 2 versions: HTML and VueJS that can be used to build any backend application: shop backend, analytics backend, CMS, CRM etc.
HTML version source code is build with the help of PHP language (includes, simple functions and helpers).
VueJS version is based on Nuxt.js framework, universal mode (SSR + SPA) is set as default but can easily be switched to SPA mode.
Latest update
v2.6.0 (21.06.2021)
== New Features [new][html/vue] Boxed Layout [new][html/vue] FAB Single Sheet [new][html/vue] Fancy Toolbar == Components/Pages Update [update][html] Added few features for the events calendar plugin [update][html] Added check if the sidebar is present before initializing touch gestures == Bugs [bug][html/vue] Added missing toggle icon to responsive datatables [bug][html] Fixed click event for swiped list [bug][vue] Fixed stucked modal for idle timeout plugin [bug][vue] Fixed calendar swipper 'go to today' button [bug][html/vue] Added orientation change event for fancy footer component (recalculating active el position) [bug][html/vue] Minor css/js fixes == Dependency Upgrades [dependency][html/vue] "uikit": "^3.6.22" [dependency][html/vue] "clipboard": "^2.0.8" [dependency][html/vue] "codemirror": "^5.61.1" [dependency][html/vue] "datatables.net": "^1.10.25" [dependency][html/vue] "datatables.net-buttons": "^1.7.1" [dependency][html/vue] "datatables.net-responsive": "^2.2.9" [dependency][html/vue] "highlight.js": "^10.6.0" [dependency][html/vue] "jquery": "^3.6.0" [dependency][html/vue] "jquery.fancytree": "^2.38.0" [dependency][html/vue] "tui-grid": "^4.17.3" [dependency][html] "datatables.net-scroller": "^2.0.4" [dependency][html] "handlebars": "^4.7.7" [dependency][html] "perfect-scrollbar": "^1.5.1" [dependency][html] "swiper": "^6.7.0" [dependency][vue] "@babel/plugin-transform-spread": "^7.14.6" [dependency][vue] "@nuxtjs/axios": "^5.13.6" [dependency][vue] "datatables.net-select": "^1.3.3" [dependency][vue] "lodash": "^4.17.21" [dependency][vue] "nuxt": "^2.15.7" [dependency][vue] "nuxt-i18n": "^6.27.1" [dependency][vue] "v-calendar": "^2.3.0" [dependency][vue] "vue": "2.6.14" [dependency][vue] "vue-good-table": "^2.21.10" [dependency][vue] "vue-server-renderer": "^2.6.14" [dependency][vue] "vue-template-compiler": "^2.6.14" [dependency][vue] "vue2-touch-events": "^3.2.2" [devDependency][html/vue] "chalk": "^4.1.1" [devDependency][html] "browser-sync": "^2.26.14" [devDependency][html] "glob": "^7.1.7" [devDependency][html] "gulp-changed": "^4.0.3" [devDependency][html] "gulp-load-plugins": "^2.0.7" [devDependency][html] "gulp-rtlcss": "^1.4.2" [devDependency][vue] "eslint": "^7.28.0" [devDependency][vue] "eslint-plugin-prettier": "3.4.0" [devDependency][vue] "eslint-plugin-vue": "^7.11.1"

Features
- Material Design/Material Design 2
- HTML and VueJS version
- Based on UIkit 3 framework
- VueJS version based on Nuxt.js (integrated vuex, axios, ssr etc.)
- Responsive layout
- Easily customizable (SASS files)
- Async loader (CSS/JS) in HTML version
- More than 80 pages
-
Custom Pages
- Mailbox
- Notes
- Task Board
- Chat
- POI Listing
- Contact List
- and more…
-
Custom Components
- Accordions
- Dropdowns
- Dynamic Grid
- Filters
- Lightbox/Modal
- Sortable
- Notifications
- Preloaders
- Tabs
- Timeline
- and many more…
-
Integrated charting libraries:
- Billboard.js
- Chart.js
-
Integrated plugins:
- Calendar
- Data Grid
- Datatables
- Gantt Chart
- Image Croper
- Google Maps
- Vector Maps
- and many more…
Changelog
v2.5.0 (09.02.2021)
== New Features [new][html/vue] Calendar/Events plugin [new][html/vue] Fancy Footer [new][html/vue] Swipe List [new][html/vue] Sidebar swipe to close event [new][html/vue] Offcanvas sidebar [new][html/vue] Invoice Print [new][vue] Laravel Sanctum integration == Components/Pages Update [update][html/vue] Added speed dial to footer [update][vue] New example for card fullscreen [update][documentation] Added section regarding Laravel Sanctum integration == Bugs [bug][html/vue] Fixed alt fieldset in MS Edge [bug][html/vue] Minor css/js fixes == Dependency Upgrades [dependency][html/vue] "chart.js": "^2.9.4" [dependency][html/vue] "codemirror": "^5.59.2" [dependency][html/vue] "datatables.net": "^1.10.23" [dependency][html/vue] "datatables.net-buttons": "^1.6.5" [dependency][html/vue] "datatables.net-responsive": "^2.2.7" [dependency][html/vue] "flatpickr": "^4.6.9" [dependency][html/vue] "tui-calendar": "^1.13.0" [dependency][html/vue] "tui-grid": "^4.16.1" [dependency][html/vue] "uikit": "^3.6.13" [dependency][html] "moment": "^2.29.1" [dependency][html] "screenfull": "^5.1.0" [dependency][vue] "@babel/plugin-transform-spread": "^7.12.13" [dependency][vue] "@ckeditor/ckeditor5-build-classic": "^25.0.0" [dependency][vue] "@nuxtjs/axios": "^5.13.0" [dependency][vue] "cross-env": "^7.0.3" [dependency][vue] "node-sass": "^5.0.0" [dependency][vue] "nuxt": "^2.14.12" [dependency][vue] "nuxt-i18n": "^6.20.0" [dependency][vue] "sass-loader": "^10.1.1" [dependency][vue] "vue-swipe-actions": "^2.0.0-beta.20" [dependency][vue] "vue2-touch-events": "^3.1.1" [dependency][vue] "vuedraggable": "^2.24.3" [dependency][vue] "vuelidate": "^0.7.6" [dependency][vue] "v-calendar": "^2.2.3" [devDependency][html] "browser-sync": "^2.26.13" [devDependency][html] "gulp-load-plugins": "^2.0.6" [devDependency][vue] "@node-minify/core": "^6.2.0" [devDependency][vue] "@node-minify/uglify-es": "^6.2.0" [devDependency][vue] "eslint": "^7.19.0" [devDependency][vue] "eslint-config-prettier": "^7.2.0" [devDependency][vue] "eslint-plugin-prettier": "3.3.1" [devDependency][vue] "eslint-plugin-vue": "^7.5.0"
v2.4.0 (05.10.2020)
== New Features [new][html/vue] RTL Support [new][html/vue] Create Invoice Page [new][html/vue] Data visualization Page [new][html] Header search input clear button (scutum.forms.common.clearInput()) == Components/Pages Update [update][vue] Added name property to all pages [update][vue] Updated nuxt.config.js (target, ssr property) [update][documentation] Added section regarding sidebar options == Bugs [bug][html/vue] Sidebar menu scroll to active fixed [bug][html/vue] Minor css/js fixes == Dependency Upgrades [dependency][html/vue] "billboard.js": "1.11" [dependency][html/vue] "codemirror": "^5.58.1" [dependency][html/vue] "datatables.net": "^1.10.22" [dependency][html/vue] "datatables.net-buttons": "^1.6.4" [dependency][html/vue] "datatables.net-responsive": "^2.2.6" [dependency][html/vue] "dragula": "^3.7.3" [dependency][html/vue] "flatpickr": "^4.6.6" [dependency][html/vue] "jquery.fancytree": "^2.37.0" [dependency][html/vue] "tui-calendar": "^1.12.14" [dependency][html/vue] "tui-grid": "^4.15.1" [dependency][html/vue] "uikit": "^3.5.8" [dependency][html] "datatables.net-scroller": "^2.0.3" [dependency][html] "moment": "^2.29.0" [dependency][html] "jquery-mockjax": "^2.6.0" [dependency][vue] "@babel/plugin-transform-spread": "^7.11.0" [dependency][vue] "@ckeditor/ckeditor5-build-classic": "^23.0.0" [dependency][vue] "@ckeditor/ckeditor5-vue": "^1.0.3" [dependency][vue] "@nuxtjs/axios": "^5.12.2" [dependency][vue] "@nuxtjs/google-analytics": "^2.4.0" [dependency][vue] "chance": "^1.1.7" [dependency][vue] "jquery.steps": "^1.1.1" [dependency][vue] "lodash": "^4.17.20" [dependency][vue] "nuxt": "^2.14.6" [dependency][vue] "nuxt-i18n": "^6.15.1" [dependency][vue] "sass-loader": "^10.0.2" [dependency][vue] "vue": "2.6.12" [dependency][vue] "vue-chartjs": "^3.5.1" [dependency][vue] "vue-good-table": "^2.21.0" [dependency][vue] "vue-server-renderer": "^2.6.12" [dependency][vue] "vue-template-compiler": "^2.6.12" [dependency][vue] "vuedraggable": "^2.24.1" [devDependency][html] "browser-sync": "^2.26.12" [devDependency][html] "del": "^6.0.0" [devDependency][html] "gulp-rtlcss": "^1.4.1" [devDependency][vue] "@node-minify/core": "^6.1.0" [devDependency][vue] "@node-minify/uglify-es": "^6.1.0" [devDependency][vue] "eslint": "^7.10.0" [devDependency][vue] "eslint-config-prettier": "^6.12.0"
v2.3.0 (01.07.2020)
== New Features [new][html/vue] Overlay component [new][html/vue] Dark theme [new][html/vue] NPM support [new][html/vue] Image upload preview (user profile) == Components/Pages Update [update][html/vue] Updated Material Design Icons [update][html/vue] Added example for minimized card (page load) [update][html/vue] Added class to hide element when card is in full screen [update][html/vue] Added automatic dropdown position flip for colorpicker [update][html] Unified chat user list (sidebar/offcanvas) == Bugs [bug][html/vue] Fixed dateRangePicker z-index issue [bug][vue] Fixed Scrum Board rendering issue (universal mode) [bug][html/vue] Minor css/js fixes == Dependency Upgrades [dependency][html/vue] "@mdi/font": "^4.9.95" [dependency][html/vue] "clipboard": "^2.0.6" [dependency][html/vue] "codemirror": "^5.55.0" [dependency][html/vue] "datatables.net": "^1.10.21" [dependency][html/vue] "datatables.net-buttons": "^1.6.2" [dependency][html/vue] "datatables.net-responsive": "^2.2.5" [dependency][html/vue] "jquery": "^3.5.1" [dependency][html/vue] "jquery.fancytree": "^2.35.0" [dependency][html/vue] "select2": "^4.0.13" [dependency][html/vue] "tui-calendar": "^1.12.13" [dependency][html/vue] "tui-grid": "^4.13.0" [dependency][html/vue] "uikit": "^3.5.4" [dependency][html] "gmaps": "^0.4.25" [dependency][html] "handlebars": "^4.7.6" [dependency][html] "jquery-mockjax": "^2.5.1" [dependency][html] "moment": "^2.26.0" [dependency][html] "perfect-scrollbar": "^1.5.0" [dependency][html] "screenfull": "^5.0.2" [dependency][html] "tablesorter": "^2.31.3" [dependency][html] "tinymce": "^5.3.2" [dependency][vue] "@babel/plugin-transform-spread": "^7.10.1" [dependency][vue] "cross-env": "^7.0.2" [dependency][vue] "nuxt": "^2.13.1" [dependency][vue] "nuxt-i18n": "^6.12.2" [dependency][vue] "vue-cropperjs": "^4.1.0" [dependency][vue] "vue-good-table": "^2.19.5" [dependency][vue] "vue2-perfect-scrollbar": "^1.5.0" [devDependency][html/vue] "chalk": "^4.1.0" [devDependency][html] "gulp-clean-css": "^4.3.0" [devDependency][html] "gulp-load-plugins": "^2.0.3" [devDependency][html] "gulp-sass": "^4.1.0" [devDependency][vue] "@node-minify/core": "^6.0.0" [devDependency][vue] "@node-minify/uglify-es": "^6.0.0" [devDependency][vue] "babel-eslint": "^10.1.0" [devDependency][vue] "eslint": "^7.3.1" [devDependency][vue] "eslint-config-prettier": "^6.11.0" [devDependency][vue] "eslint-loader": "^4.0.2" [devDependency][vue] "eslint-plugin-prettier": "3.1.4" [devDependency][vue] "eslint-plugin-vue": "^6.2.2"
v2.2.0 (21.01.2020)
== New Features
[new][html/vue] Top Menu Layout
[new][html/vue] Mini Sidebar Layout
[new][html/vue] Fab Speed Dial
[new][html/vue] Add new task function in Task Board
[new][vue] i18n integration
== Components/Pages Update
[update][html/vue] Updated Material Design Icons
[update][html/vue] Updated Screenfull fullscreen availability
[update][vue] Added reactivity to DateRangePicker
[update][vue] Removed Gulp (replaced by node.js cli plugins)
[update][html] Added event to update autosize ( $('textarea').trigger('autosize.change') )
[update][html] Added class to automatically close dropdown when clicked nav link ( 'sc-uk-dropdown-close' )
== Bugs
[bug][html/vue] Fixed issues with the page fixed layout on mobile devices
[bug][html/vue] Fixed tour plugin on touch devices
[bug][html/vue] Minor css/js fixes
== Dependency Upgrades
[dep_update][html/vue] "@mdi/font": "^4.7.95"
[dep_update][html/vue] "chart.js": "^2.9.3"
[dep_update][html/vue] "codemirror": "^5.50.2"
[dep_update][html/vue] "cropper": "^4.1.0"
[dep_update][html/vue] "d3": "^5.15.0"
[dep_update][html/vue] "datatables.net": "^1.10.20"
[dep_update][html/vue] "datatables.net-buttons": "^1.6.1"
[dep_update][html/vue] "diff": "^4.0.2"
[dep_update][html/vue] "driver.js": "^0.9.8"
[dep_update][html/vue] "flatpickr": "^4.6.3"
[dep_update][html/vue] "handlebars": "^4.7.2"
[dep_update][html/vue] "ion-rangeslider": "^2.3.1"
[dep_update][html/vue] "jquery.fancytree": "^2.34.0"
[dep_update][html/vue] "screenfull": "^5.0.0"
[dep_update][html/vue] "select2": "^4.0.12"
[dep_update][html/vue] "tablesorter": "^2.31.2"
[dep_update][html/vue] "tui-calendar": "^1.12.9"
[dep_update][html/vue] "tui-grid": "^4.8.1"
[dep_update][html/vue] "uikit": "^3.2.7"
[dep_update][html] "parsleyjs": "^2.9.2"
[dep_update][html] "tinymce": "^5.1.5"
[dep_update][vue] "@babel/plugin-syntax-dynamic-import": "^7.8.3"
[dep_update][vue] "@babel/plugin-transform-spread": "^7.8.3"
[dep_update][vue] "@ckeditor/ckeditor5-build-classic": "^16.0.0"
[dep_update][vue] "@ckeditor/ckeditor5-vue": "^1.0.1"
[dep_update][vue] "@nuxtjs/axios": "^5.9.3"
[dep_update][vue] "@nuxtjs/google-analytics": "^2.2.3"
[dep_update][vue] "chance": "^1.1.4"
[dep_update][vue] "cross-env": "^6.0.3"
[dep_update][vue] "datatables.net-select": "^1.3.1"
[dep_update][vue] "node-sass": "^4.13.0"
[dep_update][vue] "nuxt": "^2.11.0"
[dep_update][vue] "sass-loader": "^8.0.2"
[dep_update][vue] "vue": "2.6.11"
[dep_update][vue] "vue-chartjs": "^3.5.0"
[dep_update][vue] "vue-cropperjs": "^4.0.1"
[dep_update][vue] "vue-good-table": "^2.18.1"
[dep_update][vue] "vue-moment": "^4.1.0"
[dep_update][vue] "vue-server-renderer": "^2.6.11"
[dep_update][vue] "vue-template-compiler": "^2.6.11"
[dep_update][vue] "vue2-perfect-scrollbar": "^1.3.0"
[dep_update][vue] "vuedraggable": "^2.23.2"
[dep_update][vue] "vuelidate": "^0.7.5"
[dep_update][laravel-nuxt] "laravel-nuxt: ^2.0.0"
v2.1.0 (18.09.2019)
== New Features [new][html/vue] Landing Page [new][html/vue] Issues List Page [new][html/vue] Single Issue Page [new][html/vue] Breadcrumbs Component [new][html/vue] Pagination Component [new][html/vue] Form Custom Controls == Components/Pages Update [update][html/vue] Updated Material Design Icons [update][html/vue] Added example how to show menu on hover (users list on Chat page) [update][vue] Added reactivity to Range Slider [update][html] Options can now be passed to data-sc-raty as json object (Raty plugin) [update][html] Options can now be passed to data-sc-flatpickr as json object (DatePicker plugin) [update][html] Added Input Mask plugin to common form elements [update][html] Added option to disable select2 auto initialization (add .sc-regular-select class to select element) == Bugs [bug][html/vue] Fixed month dropdown in DatePicker plugin [bug][vue] Fixed Laravel Integration build bug in windows enviroment [bug][html] Fixed Search Form in Header on mobile devices [bug][html] Fixed TinyMce WYSIWYG editor initialization [bug] Minor css/js fixes == Dependency Upgrades [dep_update][html/vue] "@mdi/font": "^4.4.95" [dep_update][html/vue] "billboard.js": "^1.10.2" [dep_update][html/vue] "codemirror": "^5.48.4" [dep_update][html/vue] "flatpickr": "^4.6.2" [dep_update][html/vue] "jquery.fancytree": "^2.32.0" [dep_update][html/vue] "push.js": "^1.0.12" [dep_update][html/vue] "screenfull": "^4.2.1" [dep_update][html/vue] "select2": "^4.0.10" [dep_update][html/vue] "tui-calendar": "^1.12.5" [dep_update][html/vue] "tui-grid": "^4.5.2" [dep_update][html/vue] "uikit": "^3.2.0" [dep_update][html] "handlebars": "^4.2.0" [dep_update][vue] "nuxt": "^2.9.2" [dep_update][vue] "@ckeditor/ckeditor5-build-classic": "^12.4.0" [dep_update][vue] "@nuxtjs/axios": "^5.6.0" [dep_update][vue] "chance": "^1.1.0" [dep_update][vue] "chartjs-plugin-datalabels": "^0.7.0" [dep_update][vue] "jquery.steps": "^1.0.2" [dep_update][vue] "lodash": "^4.17.15" [dep_update][vue] "vue2-google-maps": "^0.10.7" == Other [html/vue] Base font size can now be changed in html element (default - 16px) [vue] Changed 'no-ssr' component to 'client-only' component (https://nuxtjs.org/api/components-client-only/) [html] Added option to disable hires images (scutum_common.js - scutum.config.hiResImages)
v2.0.0 (04.07.2019)
== New Features [new][html/vue] CKEditor WYSIWYG editor [new][html] TinyMCE WYSIWYG editor [new][html/vue] Footer component [new][html/vue] Scrollable component [new][html/vue] Grid menu component [new][html/vue] Labels in side menu [new][vue] Laravel integration [new][vue] Quill WYSIWYG editor [new][vue] Card component (ScCard, ScCardHeader, ScCardBody, ...) [new][vue] Transition component (ScTransition) [new][vue] Progress component (ScProgress, ScProgressCircular) [new][vue] v-visible directive [new][vue] es6 utils (scDom, scColors, ScHelpers, ScMq etc.;'~/assets/js/utils') == Components/Pages Update [update][html/vue] UIkit Icons [update][html] Mailbox page (added handlebars templates, fixed single message) [update][vue][BREAKING] Removed jQuery from code and components (vue way) [update][vue][BREAKING] added 'vx' prefix for Vuex states [update][vue][BREAKING] added 'Sc' prefix for Photo, Avatar, AvatarInitials, Colorpicker components [update][vue] added '~scss' alias (scss @import) == Bugs [bug][html/vue] Fixed select2 in modal [bug] Minor css/js fixes == Dependency Upgrades [dep_update][html/vue] "@mdi/font": "^3.7.95" [dep_update][html/vue] "billboard.js": "^1.9.5" [dep_update][html/vue] "codemirror": "^5.48.0" [dep_update][html/vue] "driver.js": "^0.9.7" [dep_update][html/vue] "flatpickr": "^4.6.1" [dep_update][html/vue] "inputmask": "^4.0.8" [dep_update][html/vue] "jquery": "^3.4.1" [dep_update][html/vue] "jquery.fancytree": "^2.31.0" [dep_update][html/vue] "perfect-scrollbar": "^1.4.0" [dep_update][html/vue] "select2": "^4.0.7" [dep_update][html/vue] "tui-calendar": "^1.12.1" [dep_update][html/vue][BREAKING] "tui-grid": "^4.0.2" (removed Backbone and jQuery dependencies) [dep_update][html/vue] "uikit": "^3.1.6" [dep_update][html] "handlebars": "^4.1.2" [dep_update][html] "parsleyjs": "^2.9.1" [dep_update][vue] "@nuxtjs/axios": "^5.5.4" [dep_update][vue] "node-sass": "^4.12.0" [dep_update][vue] "nuxt": "^2.8.1" [dep_update][vue] "vue-cropperjs": "^4.0.0" [devDep_update][html/vue] "gulp-load-plugins": "^2.0.0" [devDep_update][html] "browser-sync": "^2.26.7" [devDep_update][html] "del": "^5.0.0" [devDep_update][html] "glob": "^7.1.4" [devDep_update][html] "gulp-autoprefixer": "^6.1.0" [devDep_update][html] "gulp-changed": "^4.0.0" [devDep_update][html] "gulp-clean-css": "^4.2.0" [devDep_update][html] "gulp-inline-fonts": "^1.2.1" [devDep_update][vue] "babel-eslint": "^10.0.2" [devDep_update][vue] "eslint-config-prettier": "^5.0.0" [devDep_update][vue] "eslint-plugin-prettier": "3.1.0" [devDep_update][vue] "eslint-plugin-vue": "^5.2.3" [devDep_update][vue] "gulp-inline-fonts": "^1.2.1" [devDep_update][vue] "gulp-rename": "^1.4.0" == Other [vue] Removed 'scutum-spa' and 'scutum-universal' pregenerated aps from package
v1.0.0 (09.04.2019)
Initial release
v1.0.1 (10.04.2019)
[bug] Fixed Vue.js build folders [bug] Added missing manifest.json [bug] Minor css/js fixes