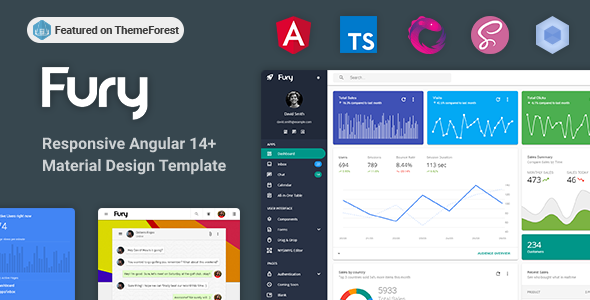
Fury – Angular 14+ Material Design Admin Template

Fury is a creative material design admin template built with Angular 14 and the Angular-CLI. It extends the Material Design components built by the Angular team and it offers you everything you need to get started with your next CRM, CMS or dashboard based project.
AngularJS2 / Angular 2 / Angular 12 / Angular 13 / Angular 14 is the perfect framework for building large enterprise applications and allows for a modular component setup. Components can be added and removed by simply removing the corresponding folder, as everything added is always component-specific and modular.
We built Fury to be as much and as easy as possible to customize. Navigation Menu Items can be added dynamically from anywhere, Breadcrumbs are auto-generated, but can also be assigned a custom name and new pages can easily be added by just generating a component with the awesome Angular-CLI. Adding to this we use Flex-Layout by the Angular team to provide a flexible and fast way for layouts.
Features
- Blazing fast and light weight!
- Clean and smooth design
- Material Design with Angular Material 2
- Latest Angular version
- Global SCSS and per component specific SCSS (modular!)
- 300+ Material Icons by Google
- Simple yet completely customizable Charts with D3.js and nvD3
- Snack Bar Notifications
- Dialogs (Modals) in Material Design
- Completely customizable widgets to use in your dashboard!
- Advanced Google Maps integration
- Built with Angular-CLI to easily generate components
- Angular Flex-Layout – fast & flexible Flexbox layout library
- Nested Routing
- Create your own theme (coming soon!)
Documentation
For further instructions and a list of the used libraries and fonts you can always refer to our documentation or contact us.
Support is available through email, ThemeForest comments or chat. If you purchased the theme and love it, consider giving it a 5-star rating here on ThemeForest. It really helps pushing out more updates and adding more great features.
If you have any question or problem feel free to send us a message and we'll be glad to help you!
Credits and Assets
- Angular Material 2 – Awesome library for Material Components and core component in our theme.
- Google Material Icons – Simply the best Material Icons out there.
- RxJS – Angular Dependency – A new approach to how data can be handled in Observables.
- HighlightJS – Simple Syntax highlighting. Our theme includes a directive to apply the highlighting quickly to
<code>blocks. - Normalize.css – Convenient reset of browser-specific styles to industry-standard styling.
- D3.js – Create advanced charts, completely customizable.
- nvD3 – Wrapper for D3.js charts, simple configuration -> advanced charts.
- Perfect Scrollbar – Simple and perfect scrollbar, working cross-browser.
- Perfect Scrollbar – Angular 2 Wrapper – Wrapper for Perfect Scrollbar to be used as directive.
- Lodash – “A modern JavaScript utility library delivering modularity, performance & extras.”
- Roboto Font – Google's official Material Design Typography font.
- Google Maps for Angular2 – Google's official Material Design Typography font.
All Avatars used are from Adorable Avatars licensed MIT and can therefore be also used in your application and are included in the download.
Backgrounds used are from Oxygenna. Marked as “Free to use in commercial projects” and can therefore not be bundled in the download, but can easily be added afterwards. The “rocket” icon may not be used without a license.
All other assets shown in the demo are included in the download. All external libraries are loaded with npm. All it takes to get up and running with our theme is NodeJS, which is quickly installed and well documented. NodeJS automates the whole process of loading external libraries and allows for an easy headstart.
--- `14.0.0` (12.08.2022)
*Features:
- Update to Angular 14
- Update to Angular Material 14
- Update all dependencies
--- `13.0.0` (22.11.2021)
*Features:
- Update to Angular 13
- Update to Angular Material 13
- Update all dependencies
--- `12.0.0` (07.09.2021)
*Features:
- Update to Angular 12
- Update to Angular Material 12
- Update all dependencies
*Fixed:
- Dark Mode not being applied to few selected elements
--- `11.0.0` (18.11.2020)
*Features:
- Update to Angular 11
- Update to Angular Material 11
- Update all dependencies
- Removed @agm/google-maps
- Added @angular/google-maps as replacement for @agm/google-maps
*Fixed:
- Dark Mode not being applied correctly
- Fullscreen Toggle not displaying correct state
- Fixed Calendar Dark Mode styling
--- `10.0.0` (25.06.2020)
*Features:
- Update to Angular 10
- Update to Angular Material 10
- Update all dependencies
--- `9.0.0` (25.03.2020)
*Features:
- Update to Angular 9
- Update to Angular Material 9
- Update all dependencies
- Improve performance
--- `8.2.0` (26.11.2019)
*Features:
-Improve Chart usage, ngOnChanges optimisations
-Improved Performance
--- `8.0.0` (28.06.2019)
*Features:
-Upgrade to Angular 8
-Improved Performance
-Various other small improvements
--- `7.0.0` (26.03.2019)
*Features:
-Upgrade to Angular 7
-Improved Performance
-Theming support
-Multiple Layouts including Top Navigation
-Improved Sidenav styling
-Added config panel
-Various other improvements
--- `6.0.0` (11.05.2018)
*Features:
-Upgrade to Angular 6
-Improved Performance (we're fast now, like REALLY fast...)
-Integrated Service Worker support!
--- `5.5.0` (19.03.2018)
*Features:
-Completely redesigned Dashboard
-Performance Overhaul
-New Inbox
-New Chat
-New Calendar
-Improved general responsiveness
-Fixed all reported bugs
-Upgraded to latest @angular/cli, @angular/material and @angular packages.
-Improved compatibility
*BONUS:
-Using the template as a base for your project is as simple as deleting the demo folder and start generating your components.
-If you encounter any issues or have feedback, let us know in the comments or at [email protected].
--- `5.0.0` (05.11.2017)
-Upgrade to Angular 5, Material 5
--- `4.3.0` (10.09.2017)
--Fixes:
-Updated to @angular/material-beta.10 + @angular-^4.3.0 + fixed sidenav issue
--- `4.1.0` (08.05.2017)
*New Features:
-Add your own favorites in toolbar
--Fixes:
-Fixed various issues, including sidebar not showing at certain devices, due to Flex-Layout
-Improve user-menu in toolbar
-Various other fixes - see included Git Diff
--- `4.0.0` (21.04.2017) ---
*Updated @angular/cli to 1.0.0
*Updated @angular/material to 1.0.0-beta.3
*Updated @angular and all its dependencies to ^4.0.0
--Fixes:
-Improved Autocomplete component
Everything works with Angular 4 now and there should be no issues at all, thanks for your continuous support!
--- `2.2.0` (08.03.2017) ---
*Updated @angular/cli to 1.0.0-rc.1
*Updated @angular/material to 1.0.0-beta.2
--New Features:
-Autocomplete component -> /demo/components/autocomplete
---Changes & Updating:
-Material Design update breaking changes -> All .md-* styles have been renamed to .mat-* - this is especially important for the sidenav.component.scss - find & replace all .md- styles with .mat- in HTML & SCSS
-Updated tsconfig.json files per new Angular-CLI requirements and updated .angular-cli.json with new files.
-Changed all md-input directives to mdInput because of Material2 update.
--- `2.1.0` (17.02.2017) ---
*Updated @angular/cli to 1.0.0-beta.32
*Updated @angular/flex to 1.0.0-beta.5
--New Features:
-Inbox component -> /demo/apps/inbox
-Chat component -> /demo/apps/chat
-Calendar component -> /demo/apps/calendar
--Changes & Updating:
-Various SCSS updates and bugfixes -> replace or add new SCSS files in `styles`
-Flex-Layout update breaking changes -> Change injected ObservableMediaService to ObservableMedia in admin.component.ts and icon-sidenav.directive.ts
-Angular-CLI update breaking changes -> rename angular-cli.json to .angular-cli.json and adjust environment settings according to new version.