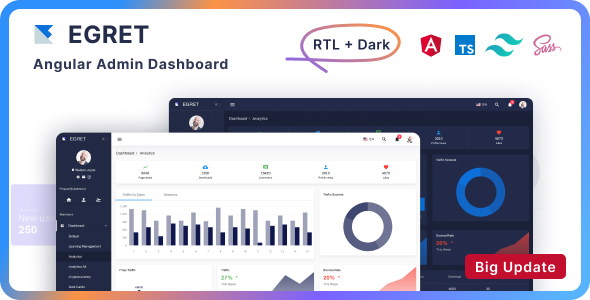
Egret – Angular 16+ Admin Dashboard Template


Built with Angular Material, Flex Layout, and Angular CLI. No Bootstrap!, No jQuery! A pure Typescript Angular admin dashboard!
Egret Admin includes a large collection of responsive and reusable components, giving you everything you need to get started on your next ERP, CRM, or CMS-based project. Egret has a wide range of features as well. Among them are multiple layouts, lazy loading, dynamic breadcrumbs and page titles, model-driven dynamic navigation, and multi-language support.
It has also got 2 prebuilt themes, Light & Dark. And it's also super easy to create your own theme. You will get detailed instructions
about creating new theme in Egret documentation.
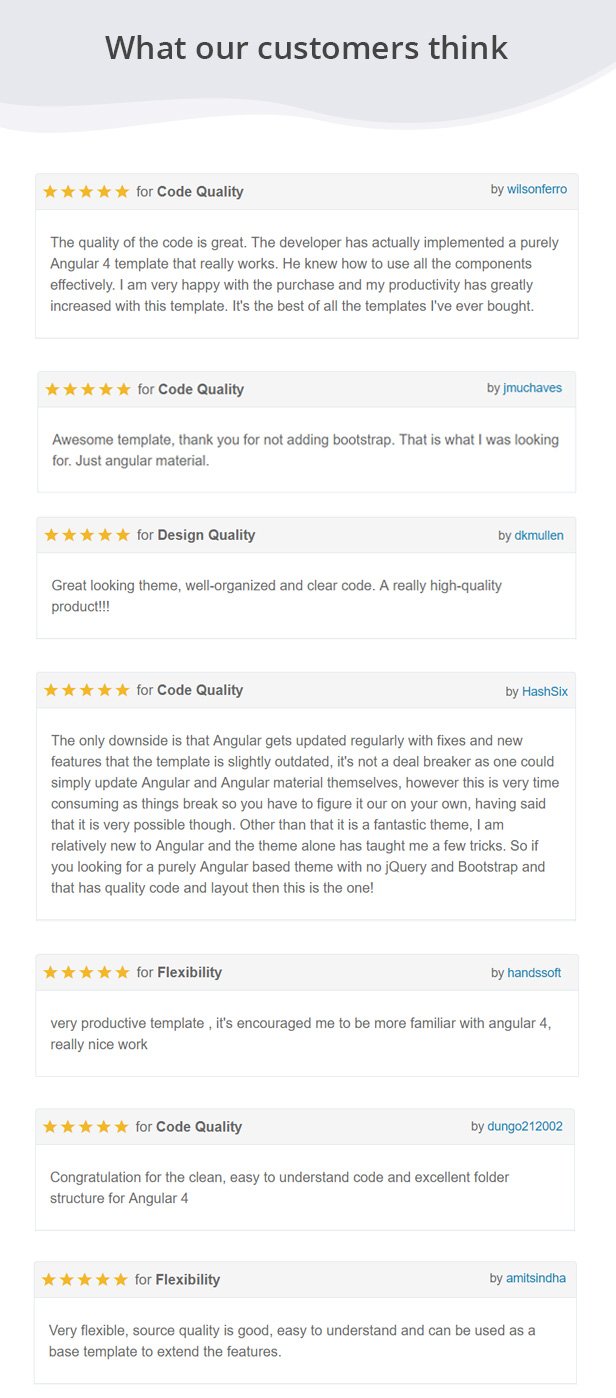
Egret Admin has already got a lot of
excelent customer reviews. Whatever you are, an experienced developer or a beginner in Angular app development, you will understand the Egret's code and it's internal structure easily. To help you out Egret has detailed
Online Documetation
Features of Egret Angular Material Admin Dashboard Template
Multiple Layouts: Egret Angular Admin dashboard has multiple layouts to fullfill your specific need.
- Side Navigation
- Side Navigation Compact
- Side Navigation Closed
- Top Navigation
Full RTL Support: Right to left flow support for all layouts and views.
Multi Language: Egret Angular Material dashboard gives you easiest way to translate your app into multiple languages
using ‘translate' pipe. It has predefined translation file in JSON format. You need to create new translation file for your language in JSON format.
Full SASS Support: Styles are written in SASS. You can add and import new SASS file easily.
Dynamic Breadcrub: Breadcrumb data is provided through route definition. When you configure your routes, just
add a ‘breadcrumb' property in ‘data' object. To make this dynamic based on route parameter, include parameter in double
curly braces like this ‘property': ‘Order {{orderNo}}'
Model driven navigation: Menu items on horizontal and vertical navigation are not hard coded. So you don't have
to touch HTML. You just need to modify an object in navigation service to add/edit/delete menu items.
Angular material predefined themes: Egret angular material admin dashboard has 2 predefined themes.
You can also create your theme only by following few steps. Follow the
steps in Theming section of Egret Documentation.
- Egret navy
- Egret navy Dark
Angular Lazy Loading(code splitting): Egret uses Angular lazy loading feature to slice up compiled js files to multiple small
files and these files won't load until they are required by user activity.
User tour: Give your new users instructions by pointing at different elements/components.
Authentication Guard implemented: JWT authentication & Role based authentication implemented. We used angular authGuard to protect individual routes from unauthorised user.
Responsive layout: Egret angular material admin template is fully responsive. Navigation and other important components
are automatically adjusted for smaller devices.
Rich Text Editor:Rich text editor gives user advanced editing tools to edit and save text in HTML format without
knowing HTML.
Charts: View your big set of data in graphical representation. Few chart examples are
- Pie Chart
- Line Chart
- Bar Chart
- Bubble Chart
- Doughnut Chart
- Radar Chart
- etc.
Drag and Drop: This gives user easier way to rearrange and reorganize their data.
Data Table: Data table represents a set of data in clean table format with paging option. User can search and
sort data.
Git Repository: Access Egret Github private repository on purchase and get unlimited free updates. Report issues
and request features, most upvoted features will be added ASAP.
Angular App Examples
Save development time by using apps which are already available in Egret Admin. Build amazing angular apps just by focusing
on backend.
CRUD Tables: Creat, Read, Update and Delete your collection of data in a table format. CRUD table uses inline
popup form to add/edit items in a collection.
Other Apps
- Inbox
- Chat
- Todo
- Invoice builder
- Calendar
More features
- Multiple Breadcrumb styles
- Notification system
- Datatable(Full screen, Custom Filter, Paging)
- Google Maps(Static, polyline, Radius, info window, etc.)
- File uploads
- Profile Page
- Account Settings Page
- Users Page
- Gallery Page
- Plans and Pricings
- Login Page
- SignUp page
- Forgot password
- Lockscreen page
- All material components
- Material Icons
- Dynamic Page Title
- Language switch Dropdown
- Theme switch Dropdown
- Search Bar
- And more features are coming soon.
Dependencies:
- Angular material
- Flex layout
- Ngx-datatable
- Angular calendar
- Ng2-charts
- ng2-dragula
- ng2-file-upload
- ngx-quill
- perfect-scrollbar
You will find more information about dependencies in documentation
Changelog
-
March 17, 2023
- Updated packages
- Updated angular to v15
-
September 22, 2022
- Fixed npm install issues
- Updated packages
-
July 4, 2022
- Updated to Angular v14
-
April 25, 2022
- Updated Material SAAS theme
- Updated packages
- Updated doc
-
Dec 17, 2021
- Updated to Angular 13
-
Jan 3, 2021
- Missing seed project added
-
Nov 21, 2020
- Angular updated to v11.0.4
-
Apr 25, 2020
- JWT Authentication
- Role based Authentication
- Redirect to return URL after login
-
Feb 22, 2020
- Angular updated to v9
-
October 23, 2019
- Material Theme added
-
June 13, 2019
- Angular updated to v8
-
April 21, 19
- Added Invoice builder app
- Added UI Kits examples with code viewer
- Added Echart
- Added new signup and sign in page designs
- Updated CSS utility classes
- Improved performance & change detection
- Packages updated(Angular v7.2.13)
-
March 12, 19
- Sidebar, header color options added
- Packages updated(Angular v7.2.8)
-
November 19, 2018
- Angular updated to v7.0.4
-
October 13, 2018
- Angular updated to v6.1.10
-
August 8, 2018
- @angular/flex-layout updated
- Chat app updated
-
May 21, 2018
- Angular updated to v6
- Shop app added
-
February 9, 2018 (Major update)
- Top navigation layout added
- RTL support added
- Breadcrumb styles added
- Direct DOM manipulation removed
-
December 14, 2017
- Packages updated
- Landing page removed
-
November 28, 2017
- Sidebar toggle issue fixed
-
November 10, 2017
- Angular updated to 5.0.0
-
October 29, 2017
- Angular updated to 4.4.5
- Material design updated to latest version
- Landing page added
-
September 6, 2017
- Angular updated to 4.3.6
- Profile and settings screen added.
-
August 17, 2017
- Unit tests implemented for components
- Sidebar auto close issue fixed.
-
August 8, 2017
- Breadcrumb added
- Icon type, separator type added in sidenav
- Customizer added
-
August 2, 2017
- Dummy authentication implemented
- Separate view screen added for user tour
-
July 30, 2017
- “user tour” feature added
- Translation added
- Inbox sidebar background color fix (for mobile)