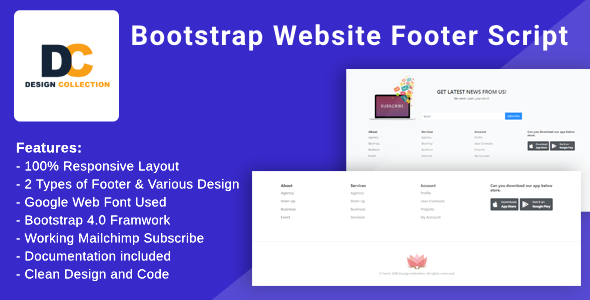
Bootstrap Website Footer Script

Bootstrap Website Footer Script
The Bootstrap 4 Footer Design is a versatile and professionally crafted tool, perfect for modern websites. Combining the efficiency of CSS2 and CSS3 with the responsiveness of Bootstrap 4, it offers a range of 6 distinct designs that can be easily integrated into any website template or landing page. Not just limited to static elements like a selection of flat and textured colors, and diverse background designs, this footer also brings dynamic functionalities to the forefront. It adapts to user interactions, displaying personalized content such as recently viewed products or user-specific recommendations. The flexibility of the design allows for real-time data integration, providing users with live updates and interactive features like polls or chat options. This adaptable footer, which is not a WordPress plugin, is ideal for any website seeking a blend of aesthetic appeal and functional dynamism, ensuring a seamless and engaging user experience across all devices.LIVE PREVIEW
Static Version (HTML, CSS, JS)
Purpose: The static footer is primarily used for consistent elements across various web pages. It's ideal for content that doesn't change frequently.
Content: Typically includes copyright information, quick links to important pages (like Privacy Policy, Terms of Service), social media icons, and contact details.
Design: Built using HTML for structure, CSS for styling, and minimal JS for basic functionalities like hover effects. This version is fast to load and requires no server-side processing.
Advantages: Since it's static, it ensures a uniform look across all pages and is less prone to errors. It's also easier to implement and maintain for beginners or in simpler websites.
Dynamic Version (PHP and MySQL)
Purpose: The dynamic footer is used when the content needs to be updated frequently or personalized for different users.
Content: Can dynamically display information based on user interactions, settings, or preferences. Common uses include displaying recently viewed products, personalized recommendations, or user-specific links.
Design: Utilizes PHP for server-side processing and MySQL for database interactions. This allows the footer to retrieve and display data that is current and user-specific.
Advantages: Offers a personalized experience to users and can display up-to-date information. It's more flexible and can adapt to different user scenarios. However, it requires more advanced programming skills and a deeper understanding of server-side scripting and databases.
User Features
- Email Subscribe Features
- Like & Share on Social Media
- Mobile Accessibility
- Easy to Use
- Easy to Readability
Admin Features
- Easy to Use Dashboard
- Easy to Use to Edit
- Adding Social Media URL
- Admin Profile
- Email Subscribe Management
- Footer Layout & Design Customization
- SEO Optimization Tools (meta tags, URL structuring, etc.)
- Integration Management (social media, email marketing, etc.)
User Demo
USER: LIVE PREVIEW
Admin Panel Credentials
ADMIN: LIVE PREVIEW
System Requirements
PHP 8.1 | MYSQL 8
Note
Changelog
:: VERSION 3.0 WAS RELEASED :: Added Daynamic Script (PHP and MYSQL) Added Social Media Icon Remove Some HTML Tag :: VERSION 2.0 WAS RELEASED :: Fixed Minor Issue 100% Responsive Layout Flat Footer Design Background Footer Design Texture Footer Design Email Subscribe Flat Design Email Subscribe Background Design Email Subscribe With texture Redesign Dashboard :: VERSION 1.0 WAS RELEASED :: Initial Release
Sources and Credits
- Font: Google Web Fonts | Open Sans
- Fontawsome icon: Free Font Awesome 5
- Framework: Bootstrap 5
- jQuery: Javascript
- Images: Freepik
Support Facilities
If you have any questions related to this item. Please email us your before purchase product questions, installation request, customization project, and any other queries to here. Email me: [email protected]
Best wishes
Design Collection
www.designcollectioni.in
 |  |
 |  |